Timeline Markup
Timeline Markup is used to send advanced UI elements from our design kit to users. Timeline Markup can be combined with “context” from other sources and using Apache’s Velocity Template Language you can dynamically assemble an interface using a number of existing components.
Timeline Markup is strict XML. All the rules of XML apply and an XML validator will at least tell you if your markup is well formed.
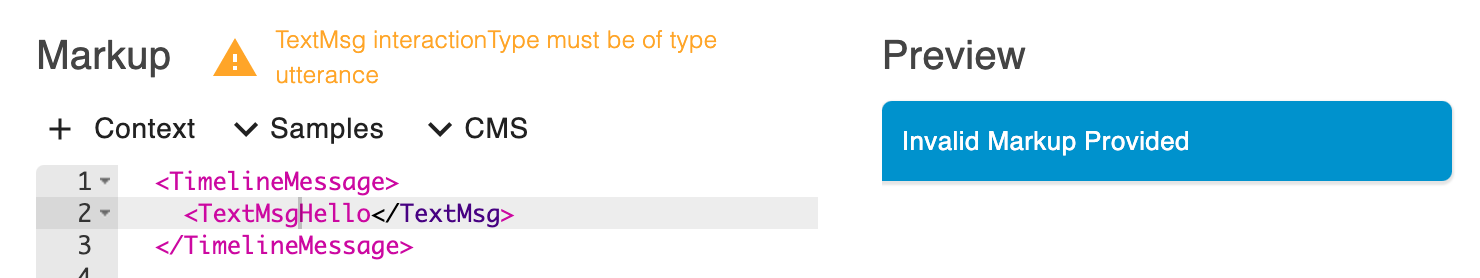
The image below shows incorrect markup resulting in an error message.

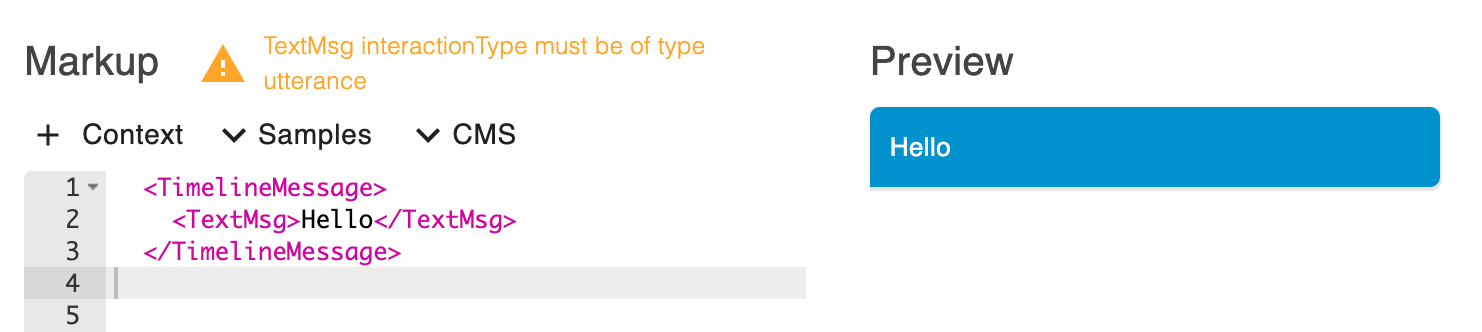
The corrected markup is shown below. There is no error message and the timeline preview shows what the message will look like.

Timeline Elements
- TimelineMessages
- Interaction Types
- Hints
- Timeline Elements
TimelineMessages
- The top level element for the Timeline
- All Timeline Components must be contained in the TimelineMessage element
There is a 100kb limit on messages. If a message is larger than that it will not appear in the timeline. When creating a message with multiple base64 images, e.g. a carousel, ensure that the combined size of the images is under 100kb.
The general parameters for all Timeline Element are:
| Name | Type | Default | Values | Description |
|---|---|---|---|---|
| dir | string | ltr | ltr,rtl | specifies the text direction of an element (left-to-right, right-to-left) |
| minimumDisplayTime | number | 1 second | between 1 and 5 | the number of seconds before the next message should display |
An example of the simplest TimelineMessage element is:
<TimelineMessage>
<TextMsg>Hello</TextMsg>
</TimelineMessage>
An example of the simplest TimelineMessage element with Right-To-Left direction is:
<TimelineMessage>
<TextMsg dir="rtl">Hello</TextMsg>
</TimelineMessage>
Timeline messages can also delay the message that comes after it by using the minimumDisplayTime:
<TimelineMessage minimumDisplayTime="1.5">
<TextMsg>Hello</TextMsg>
</TimelineMessage>
You can send multiple timeline elements in one message
<TimelineMessage>
<TextMsg>Hello</TextMsg>
<TextMsg>Second Message</TextMsg>
</TimelineMessage>
Interaction Types
Selectable timeline elements can generate either utterances or markup interactions when the user selects items.
- For utterances:
interactionType='utterance'(default) - For markup interactions:
interactionType='event'